Ajout de code dans functions.php
Il n'y a pas de plugin. Tout se passe donc dans le fichier functions.php du thème (ou du thème enfant).
Dans mon exemple, le dossier du script phpMyForm est à la racine du serveur.
Code PHP
define('_PMF_SCRIPT_PATH_', $_SERVER['DOCUMENT_ROOT'].'/phpMyForm');
define('_PMF_SCRIPT_URL_', get_option('home').'/phpMyForm');
// emplacement du dossier des formulaires a adapter (dossier à la racine du site)
define('_PMF_FORM_FOLDER_', 'dossier-de-mon-script/form');Modifier _PMF_SCRIPT_PATH_ et _PMF_SCRIPT_URL_ suivant l'emplacement du dossier phpMyForm.
Feuilles de style
function addCssPhpMyForm() {
if (!is_admin()) {
wp_enqueue_style( 'font-awesome', _PMF_SCRIPT_URL_.'/include/font-awesome/css/font-awesome.min.css' );
wp_enqueue_style( 'pmf-styles', _PMF_SCRIPT_URL_.'/include/css/pmf-styles.css' );
}
}
add_action("wp_enqueue_scripts", "addCssPhpMyForm");Fichiers javascript
function addJavascriptPhpMyForm() {
if (!is_admin()) {
wp_enqueue_script('jquery-validate', _PMF_SCRIPT_URL_.'/include/js/jquery.validate.js');
wp_enqueue_script('jquery-validate-additional-methods', _PMF_SCRIPT_URL_.'/include/js/additional-methods.js' );
wp_enqueue_script('phpmyform-header', _PMF_SCRIPT_URL_.'/include/js/pmf-header.js', '', '', false);
wp_enqueue_script('phpmyform-footer', _PMF_SCRIPT_URL_.'/include/js/pmf-footer.js', '', '', true);
}
}
add_action("wp_enqueue_scripts", "addJavascriptPhpMyForm");Voir ici pour les autres fichiers css et js optionnels à inclure.
Le shortcode phpmyform
function nth_phpmyform_shortcode($atts) {
extract(shortcode_atts( array(
'form' => '',
'init' => 0,
'hidden' => 0
), $atts));
ob_start();
require(_PMF_SCRIPT_PATH_.'/pmf-init.php');
$my_form = new PhpMyForm($form);
// -----
if ($init) {
global ${'init_'.$form};
$my_form->init_data = ${'init_'.$form};
}
// -----
if ($hidden) {
global ${'hidden_'.$form};
$my_form->hidden_field = ${'hidden_'.$form};
}
// -----
$my_form->form();
$show_form = ob_get_contents();
ob_end_clean();
return $show_form;
}
add_shortcode('phpmyform', 'nth_phpmyform_shortcode');Intégration du formulaire dans l’article ou la page WordPress
Il suffit d’ajouter dans l’éditeur de WordPress l’appel du shortcode phpmyform, à l’endroit ou l’on veut l’affichage du formulaire.
[phpmyform form=form_name]C’est tout pour l’intégration de base. Pour le reste, définition des formulaires entre autres, voir la page Comment inclure un formulaire dans une page ?.
Fonctions avancées
Initialisation des champs du formulaire
Paramètre init du shortcode à 1.
[phpmyform form=form_name init=1]Dans ce cas, certains (ou tous les) champs du formulaire seront initiliasés, à l’affichage de celui-ci par des valeurs définies dans un tableau php.
ce tableau sera de la forme :
$init_form_name = array (
'field_name1' => 'value1',
'field_name2' => 'value2',
'field_name3' => 'value3',
...
);Donc si je veux initialiser le champ nom avec la valeur toto et le champ email avec la valeur toto@titi.org d’un formulaire my_form, je vais créer un tableau php comme ceci :
$init_my_form = array(
'nom' => 'toto',
'email' => 'toto@titi.org'
);A mettre dans le fichier functions.php.
Ce tableau php, peut bien entendu être créé dynamiquement, par exemple à la lecture d’un enregistrement de base de données.
On peut créer la fonction adéquate. Voir l’option function_before dans les options phpMyForm. Et ainsi, les champs du formulaire seront remplis avec les valeurs lues de la base de données.
Ajout de champ(s) caché(s) au formulaire
Paramètre hidden du shortcode à 1.
[phpmyform form=form_name hidden=1]Si on veut ajouter au formulaire un(ou plusieurs) champ(s) caché(s), on va définir un fichier php de la forme
$hidden_form_name = array(
'name01' => 'value01',
'name02' => 'value02'
...
);A mettre dans le fichier functions.php.
Là aussi, ce tableau php peut être créé dynamiquement.
Le(ou les) champ(s) caché(s) est(sont) construit(s) de cette forme. Le nom du formulaire est ajouté automatiquement au nom du champ avec l’underscore entre les 2.
<input type="hidden" name="name01_form_name" value="value01" />
<input type="hidden" name="name02_form_name" value="value02" />
...Si par exemple, je veux dans mon formulaire my_form un champ caché toto de valeur 1, je vais créer un tableau php comme ceci :
$hidden_my_form = array(
'toto' => 1
);Suite à la soumission du formulaire, on aura donc dans la variable globale $_POST :
// var_export($_POST) nous donne :
array (
...
'toto_my_form' => '1',
...
)Après il suffit de faire le traitement en conséquence…
Intégration formulaire dans page d’administration de WordPress
Dans ce cas, j’appelle mon shortcode phpmyform avec la fonction WordPress do_shortcode.
echo do_shortcode("[phpmyform form=form_name]");Il faudra également penser à intégrer les feuilles de style et les divers fichiers javascript dans l’administration.
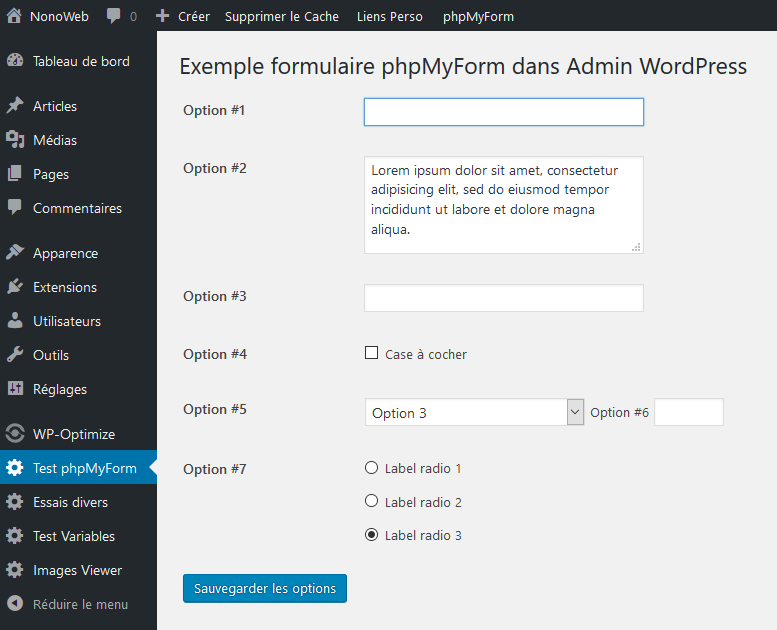
En image, un formulaire test dans une page d’administration :
Pour information le code des fichiers ini de ce formulaire :
form_options.ini
[options]
mod=5
button_name=Sauvegarder les options
button_position=labelform_definition.ini
[text01]
field_type=text
label=Option #1
class=pmf-regular-text
[textarea01]
field_type=textarea
label=Option #2
class=pmf-regular-text
[text02]
field_type=text
label=Option #3
class=pmf-regular-text
[case01]
field_type=checkbox
label=Option #4
text_after=Case à cocher
[select01]
field_type=select
inline=start
label=Option #5
[text03]
field_type=text
inline=end
text_before=Option #6
width=5em
[radio01]
field_type=radio
label=Option #7Et le simple code php de ma page d’adminstration (en image çi-dessus) :
<?php
function test_phpmyform_admin() {
?>
<div class="wrap">
<h1>Exemple formulaire phpMyForm dans Admin WordPress</h1>
<?php
echo do_shortcode("[phpmyform form=test_form_admin_wp]");
?>
</div>
<?php
}
?>Source : http://nonoweb.net/phpmyform-inclure-un-formulaire-dans-un-article-ou-une-page-wordpress